Редактирование атрибутов
Существует четыре способа редактирования атрибутов, включая возможности меню PSGML. Первый способ - просто пеместить курсор в открывающий тэг элемента и набрать имя атрибута и его значение. Рассмотрим пример:
| <p>Now, the Pequod had sailed from <a>Nantucked</a> at the very beginning of the Season-on-the-line.</p> |
Пусть нужно добавить атрибут HREF в элемент a. Для этого переместите курсор, установив его на открывающем тэге так, чтобы курсор был установлен на символе ">", и наберите имя атрибута и его значение. В результате должно получиться следующее:
| <p>Now, the Pequod had sailed from <a href="http://www.nantucket.com">Nantucket\ </a> at the very beginning of the Season-on-the-line.</p> |
Конечно, описанную выше процедуру можно выполнить в любом текстовом редакторе. Ниже будут рассмотрены методы редактирования атрибутов, использующие преимущества PSGML. Сама процедура редактирования значительно упрощается.
Команда PSGML sgml-insert-attribute (комбинация C-c + или пункт Insert Attribute меню Markup) представляет более универсаленый способ вставки атрибутов, поскольку предоставляет возможность выбора не только имен, но и допустимых значений. Установите курсор либо на открывающем тэге, либо на закрывающем, либо в области ввода текста данного элемента и нажимите C-c +. В окне минибуфера отобразится подсказка:
| Attribute name: |
При вводе имени атрибута можно воспользоваться функцией "дописывания". В случае, если введенных символов недостаточно для однозначной идентификации имени атрибута, то варианты названия будут отображены в отдельном окне.
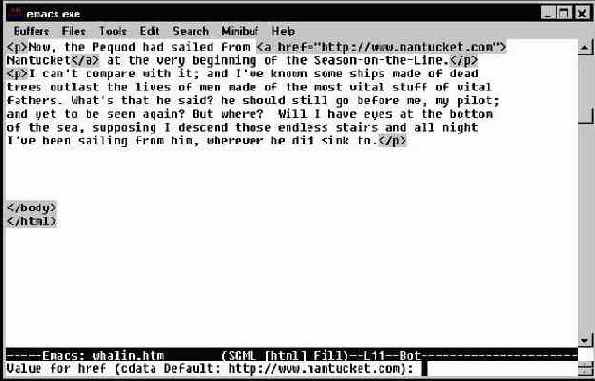
После того, как имя атрибута введено в окне минибуфера и нажат Enter, в окне минибуфера отображается имя атрибута (тип данных) и текущее значение (если значение атрибута не было оговорено особо), а также предлагается ввести новое значение. Вид экрана представлен на рис. Вид командной строки для команды ..

Вид командной строки для команды sgml-insert-attribute.
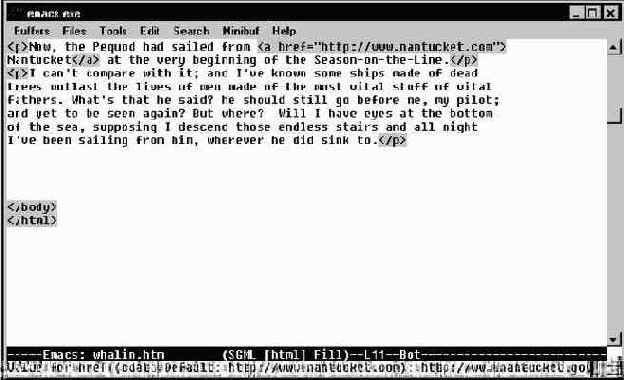
Не нужно набирать кавычки при вводе значения атрибута - PSGML добавляет их сам. В окне минибуфера введите значение атрибута: http: // www.nantucket.gov, как это показано на рис. Ввод нового значения аттрибута .,

Ввод нового значения аттрибута href.
и нажмите Enter. При этом значение атрибута должно быть изменено. Результат представлен на рис. Результат редактирования значения аттрибута ..

Результат редактирования значения аттрибута href.
При вводе значений атрибутов также можно использовать функцию "дописывания", если объявленное значение является группой названий. Например, определением элемента HTML DTD предусмотрено наличие атрибута ALIGN:
| ALIGN (top|middle|bottom) #IMPLIED |
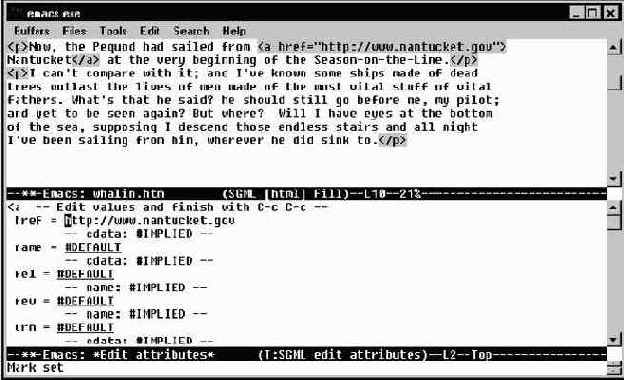
Другой, еще более простой способ редактирования атрибутов, особенно при необходимости редактирования более одного атрибута того же самого элемента, является использование команды sgml-edit-attributes (комбинация клавиш C-c C-a или пункт Edit Attributes меню Modify). В новом окне будет выведен список допустимых атрибутов текущего элемента в виде формы, которую нужно заполнить. Рассмотрим пример. Нажмите C-c C-a, предварительно поместив курсор на слове Nantucket. Вид экрана представлен на рис. .

Ввод значений аттрибутов с помощью команды sgml-edit-attributes.
Переместите курсор на значение какого-нибудь другого атрибута и введите новое значение. Быстрый переход к полю значения следующего по списку атрибута осуществляется нажатием кнопки Tab. После того, как значения всех интересующих атрибутов были изменены, нажмите C-c C-c. При этом внесенные значения будут отображены в тексте документа, а окно атрибутов будет закрыто. Если нужно закрыть окно атрибутов без сохранения, нажмите C-x 0.
Режим "дописывания" не работает при вводе значений атрибутов, но в этом нет нужды, поскольку в окне редактирования атрибута перечислены возможные варианты значений всех атрибутов.

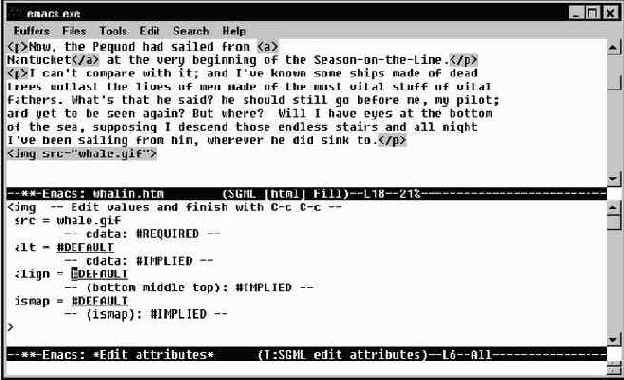
Окно редактирования атрибута для элемента IMG.
Например, на рис. Окно редактирования атрибута для элемента . показано окно редактирования атрибута для элемента HTML IMG; обратите внимание на список "bottom middle top" во второй строке атрибута ALIGN:
Четвертый и самый простой способ редактирования атрибутов со значением - через пункт Insert Attribute от меню Markup, если, конечно, версия Emacs допускает использование меню. В отличие от команды вставки атрибута sgml-insert-attribute с быстрой клавишей C-c +, пункт Insert Attribute от меню Markup позволяет редактировать значения уже существующих атрибутов. Нужно просто поместить курсор в поле атрибута, вызвать пункт меню, выбрать тип атрибута, а затем выбрать новое значение атрибута из предложенных.